Current version of CMS was made many years ago. Today, it has reached technical limitations and has large gaps in usability. A new development and designer team was therefore established to build a new version of the CMS. My role is to redesign current modules and build new ones based on newly defined requirements and user needs.
Explore and Define
Firstly I collected user and business requirements and validated them with the business owners and developers. I also observed the workflow of editors from the Content and Article Department as the current version.
Ideate and Prototype
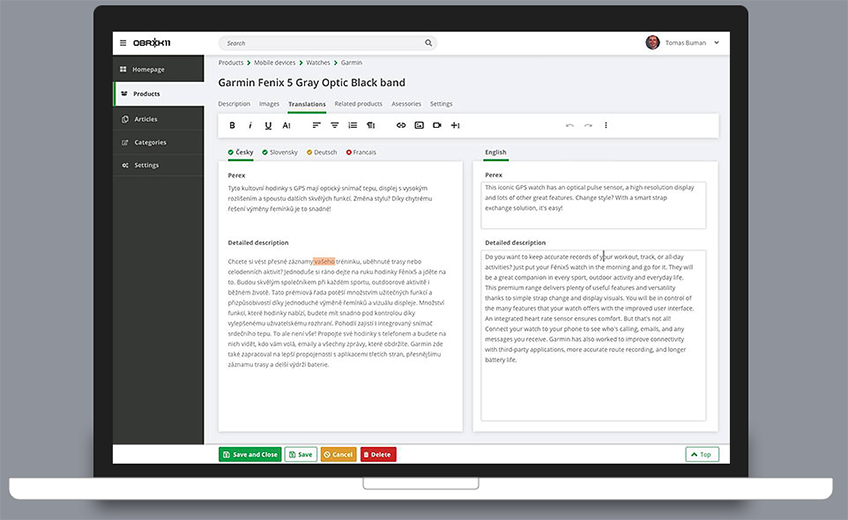
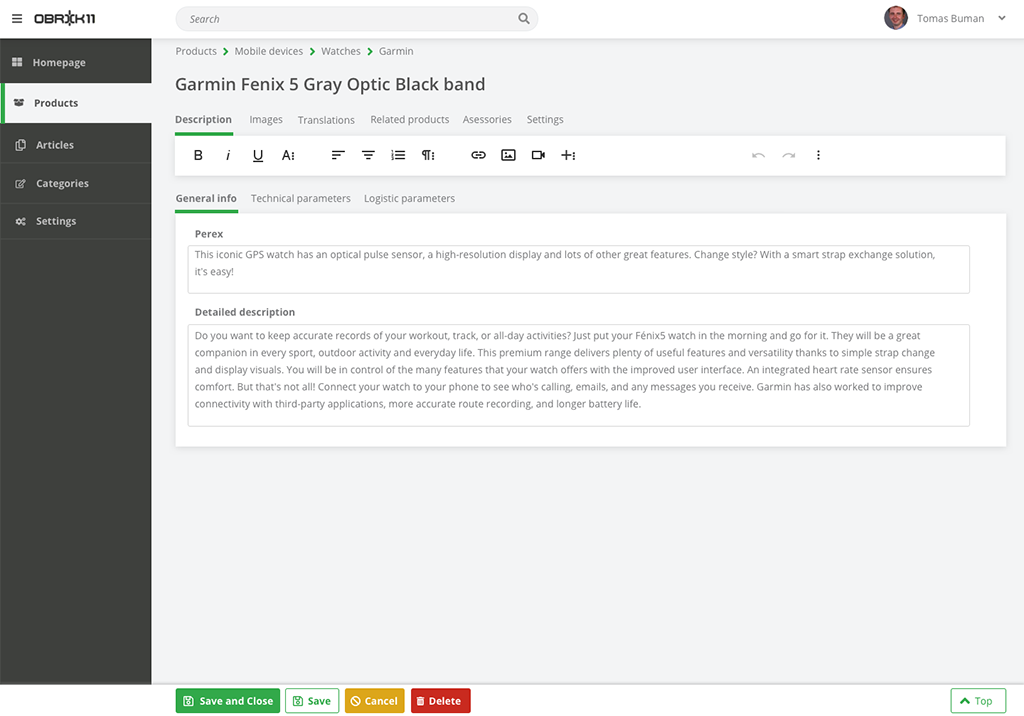
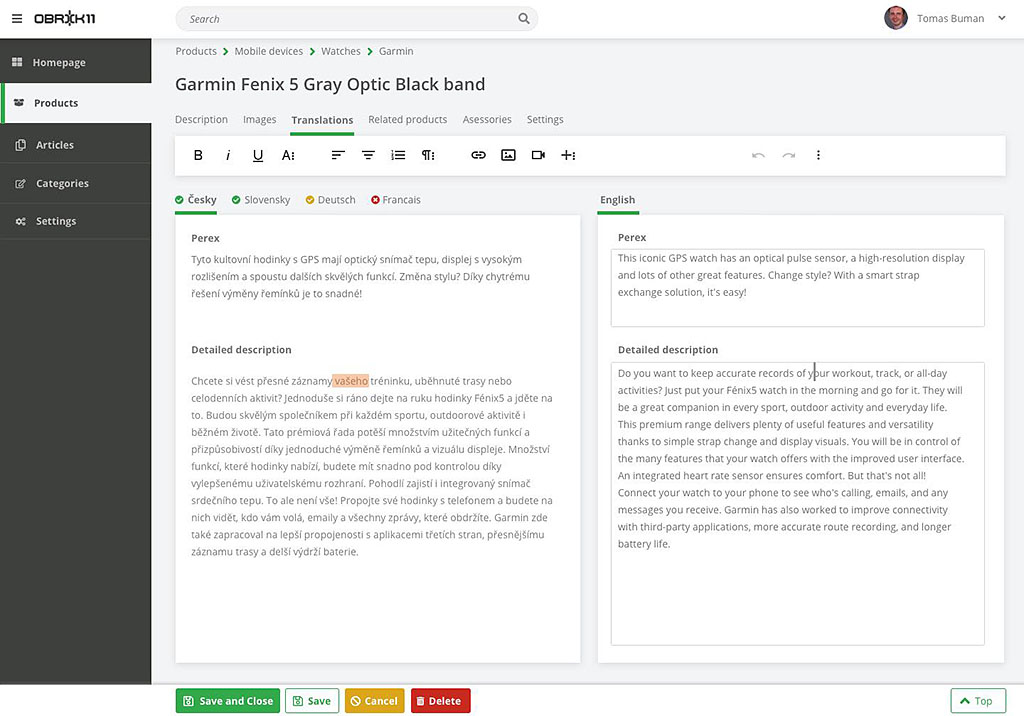
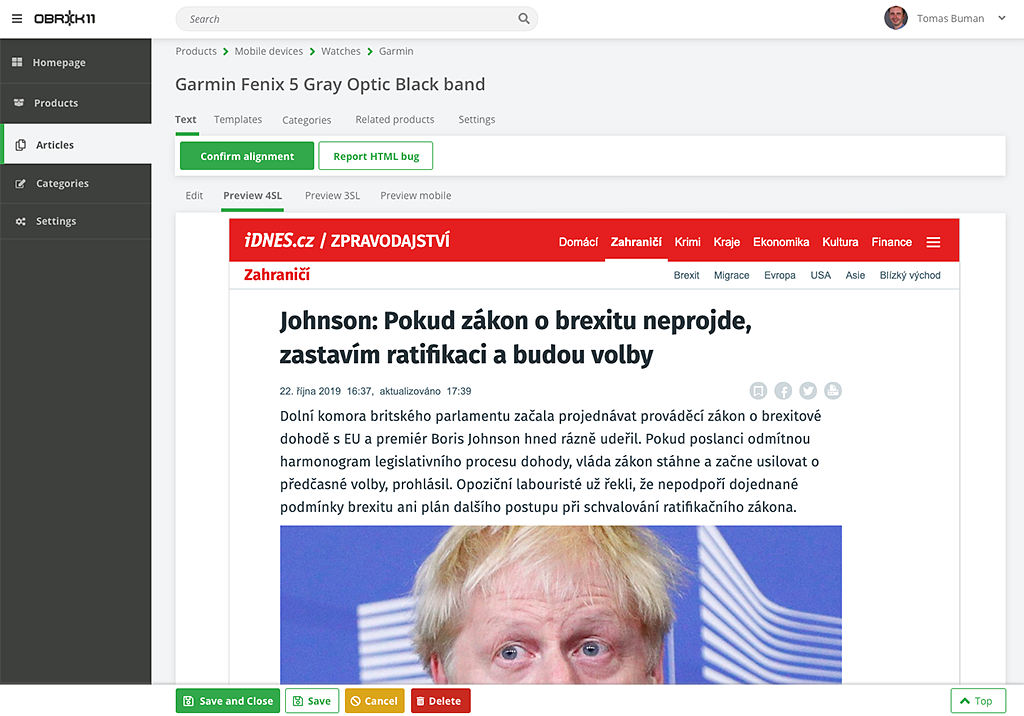
I created a prototype of the new version. I proposed some process and other improvements and reorganised some requirements into an adjusted process bringing more value.
Prototype and Test
The new version of the prototype was continuously communicated with developers, business owners and tested by end users. After several iterations we decided to make a design-freeze and move the prototypes into development.